It's been quite a while since our last post. Production has gone through a lot since we last updated, and not for no reason.
As it became, the blog ended up being a representation of our workflow, which is quite linear. Linear workflows means finishing one task - then moving on to the next (unlike non-linear workflows where you work on a few tasks simultaneously). Our last task was rig, from which we went on to animation. Sadly, when working linearly, a delay in one task - causes delays in the entire chain. in order to move on to animation, we've had to take care of rig problems, to train a additional animators on blender and to take work in order to fund the continuation of the project. this whole process took about 4 months, and 2 months ago we finally got back on the animation wagon.
This post will be about our current animation process and how we address animating the movie as a whole and every shot as a unique being. Though I'm sure there are some readers who are interested in the process of animating a character, this will not be an in-depth article about character animation but rather on how animation takes place as part of the production pipeline and the steps required to achieve coherent results. (I might write an article about animation in the future though)
Creating the infrastructure
Just to remind you, our animatic ended up 4+ minutes long with over 3.5 minutes of character animation. As animation isn't our strongest skill, overwhelmed by the amount of work we've created for ourselves, we've decided it's best if we take some help from outside. We've asked a few talented friends who agreed to take upon themselves animating a few shots in our film. This gave us the boost we needed to start and compile a version of the film with primary animation. This was still a complicated process as every animator helped us only on his spare time, needed to take some time to learn blender and get familiar with the characters.
Eventually, in addition to our animation tasks, we had some extra production tasks to take care of.
working horizontally
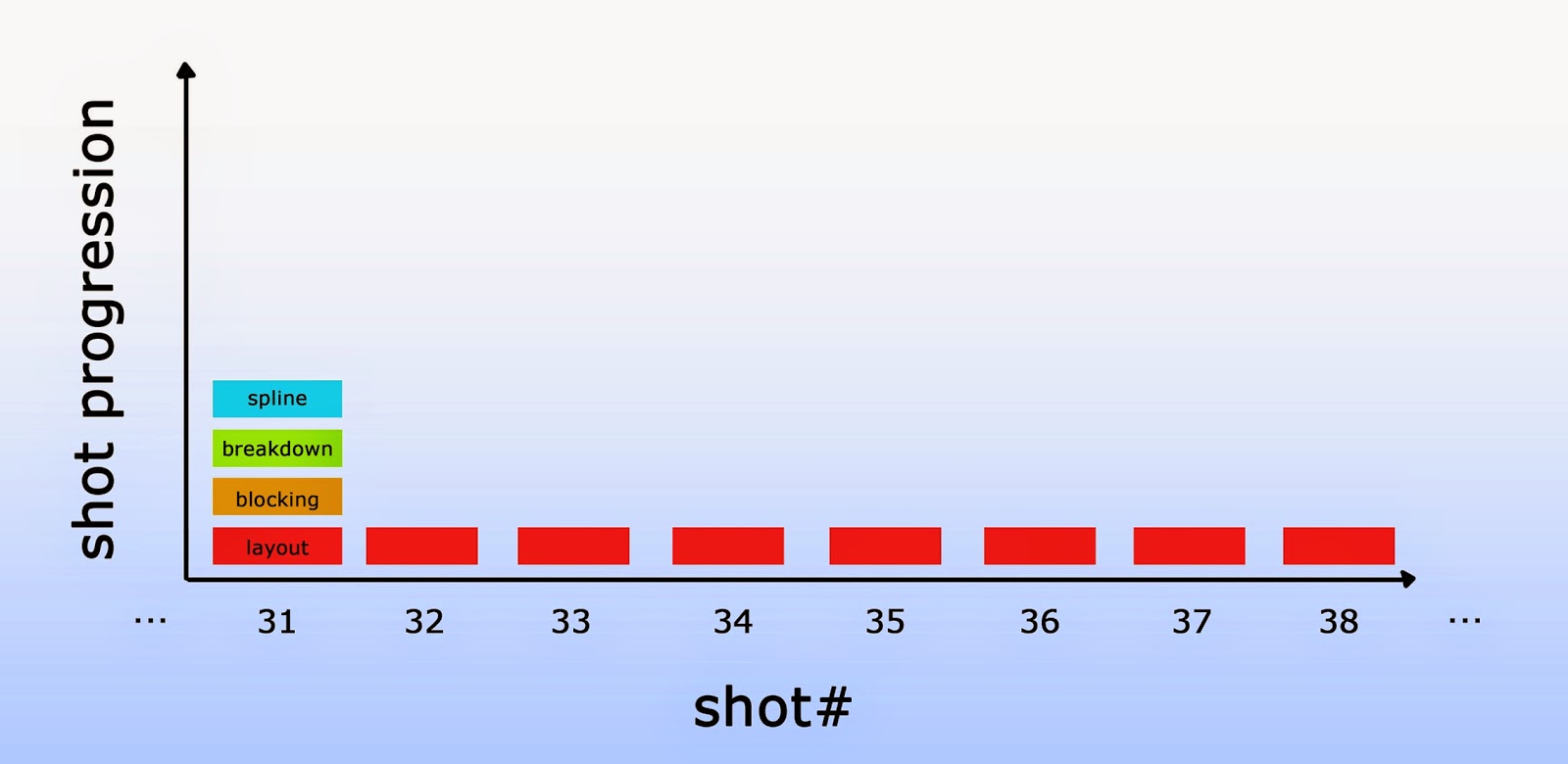
 Working horizontally in this sense basically means we decided to work on each shot just a little bit before moving forward, so all shots are always more or less at the same stage. unlike working vertically, which basically means finishing an entire shot then moving on to the next.
Working horizontally in this sense basically means we decided to work on each shot just a little bit before moving forward, so all shots are always more or less at the same stage. unlike working vertically, which basically means finishing an entire shot then moving on to the next.In our production, it was important to decide on a horizontal workflow for numerous reasons:
1. Consistency - Layout gives us only so much information about our characters acting and behavior, we needed a clear idea of what the characters do and how they move throughout the film. This way you get a consistent behavior, and don't finish a shot just to later realize your character isn't acting according to its personality. This is especially important when few animators need to synchronize their animation styles.
2. Editing - While editing should have been already solved for the most part during storyboard and layout, many issues remained unsolved, such as certain cuts between shots, some shots needed timing adjustments (being longer or short) and some shots ended up redundant. Working on all shots at a basic level simultaneously allowed us to make final decisions and adjustments regarding these matters.
3. Moral boost - Long term productions tend to suck the life force out of you. Sometimes you work on something for so long without seeing progress that you lose momentum. In order to restore some of our energy, we had to feel that the project is making progress. To do so we had to see how all the pieces come together.
Overall, working horizontally gives you a clearer picture of the movie as a whole, which is important for a production with limited time and resources in order to reassess times and schedules and also to keep you from working too long on minor details that are eventually hardly noticeable.
Animating a shot
Animating a shot consists of several stages. I'll try to simplify the process as much as I can just to give a clear idea of the process we are going through. In our horizontal workflow, we will finish all shots in blocking stage before we move on to breakdown
Planning:
1. Planning what the character does in the shot
2. Filming a reference for the acting, expressions and actions
3. Analyzing the reference and sketching key poses
 |
| sketching poses from the filmed reference |
 |
| filmed reference |
Blocking:
During blocking stage you pose the characters in the most important poses - the poses that define the character's actions. in this stage you also decide the actions' timing - How long an action will take.
During breakdown stage you decide the flow of the motion (the arcs) how will a character (or even an organ, such as the chest or the hand) get from point A to point B, this is also where I decide on the spacing - whether the movement is of acceleration or deceleration.
Spline:
After blocking and breakdown, all that's left is to smooth the animation. this is the most tedious step as you go into great detail in order to achieve a flowing motion while preserving the strong original ideas you came up with at the planning and blocking stages.
 |
splined version of a different shot. animated by Ben Habshush.
|
To sum it all up
Animation is one of the most complicated stages of production and is basically where all pre-production "drains" towards and what post-production is meant to enhance. Each animator has his own method of working and our extra animators actually take the time to finish up each shot before moving on to the next. While the production is currently horizontal, seeing a few finished shots sets a certain bar and gives us an idea of what we're generally aiming for with the entire film.
That's about it for now, thank you for reading and following. As always, please feel free to share this with others. See you in our next post :)





































